【ZipWP】生成AIでホームページが10分で完成する方法

「サイトを作りたいけど、何からすれば良いのか…」
「おしゃれなサイトにしたいけど、デザインやコーディングの知識は…」
そんなお悩みに応えてくれるのが、ブラウザ上で、デザイン性のあるWordPressサイトをすぐに立ち上げられるサービス「ZipWP」です。
この記事では、ZipWPとは何か、どのようにサイトを作るのか、そして本番環境への移行方法や実際に使ってみての感想についてご紹介します。
ZipWPとは?
ZipWPは、数クリックでWordPressサイトの環境を作成できるWebサービスです。
特に注目すべき点は以下の通り:
-
Googleアカウントで簡単に登録可能
-
AIによるテーマ提案で即座にWordPressサイトが生成
-
コードやサーバー知識がなくても利用できる
「とにかくすぐに形を見てみたい」という場面で非常に重宝します。
ZipWPでWordPressを作る手順
以下の手順で、数分以内にWordPressが立ち上がります:
-
zipwpの公式サイトにアクセス
-
「Sign Up」をクリックして、GoogleアカウントまたはEメールを利用してアカウント登録

-
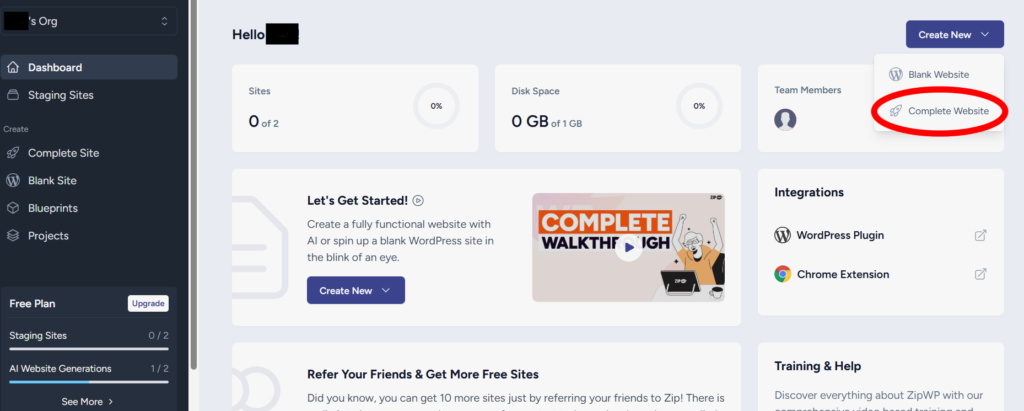
「Create a New Site > Complete Website」をクリック

-
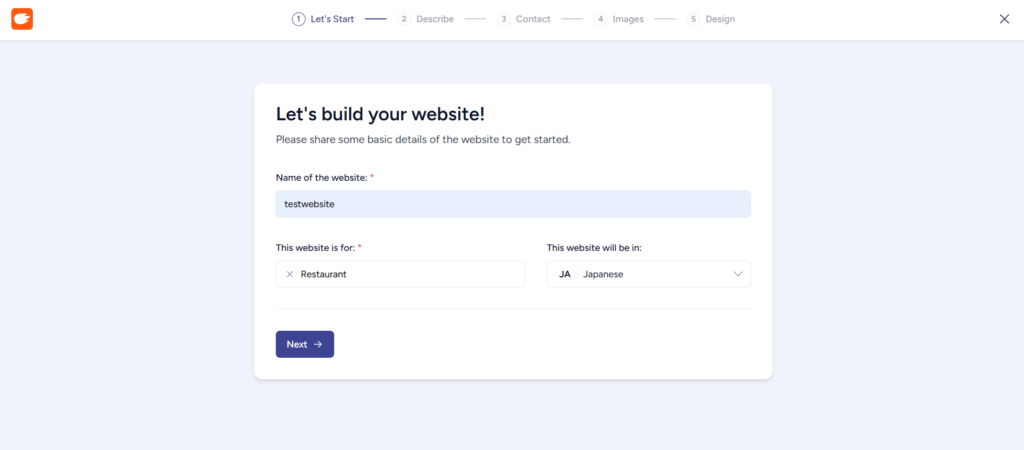
「サイト名」「サイトの目的(カテゴリー)」「言語」を入力する

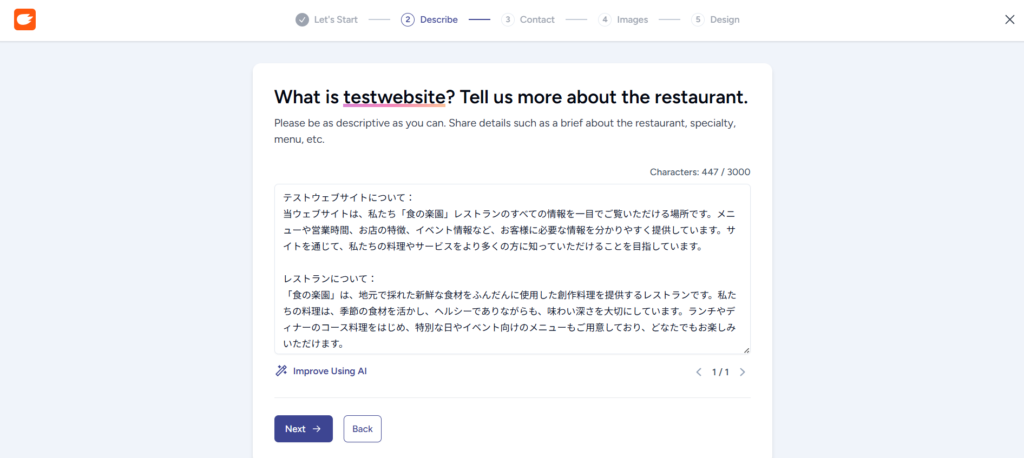
- ウェブサイトの詳細について文章で入力する(今回はChatGPTに作ってもらいました)

-
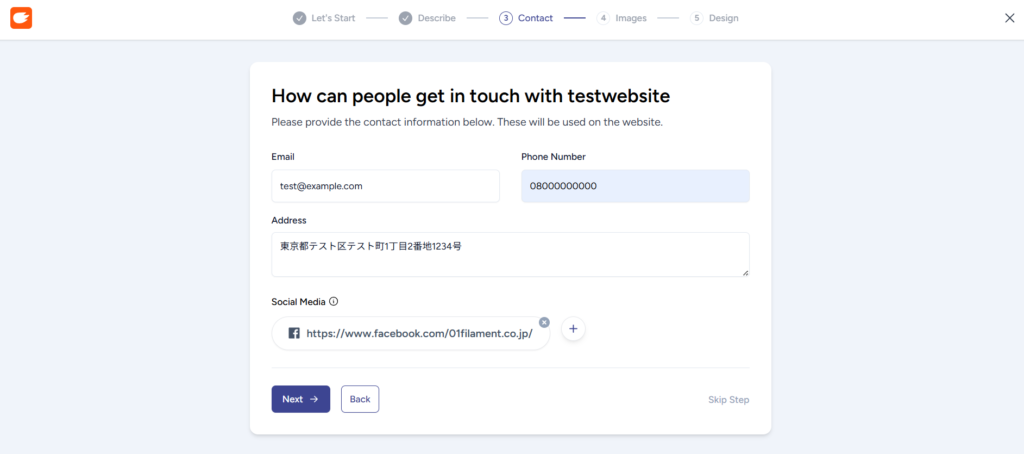
ウェブサイトに掲載する「メールアドレス」「電話番号」「住所」「SNS情報」を入力する(スキップ可)

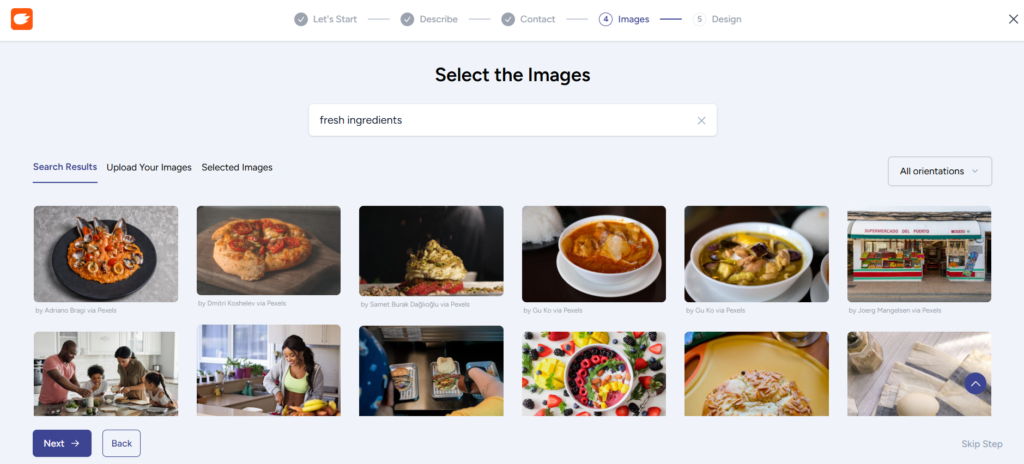
- サイト内で使用したい画像を選択する(スキップ可)

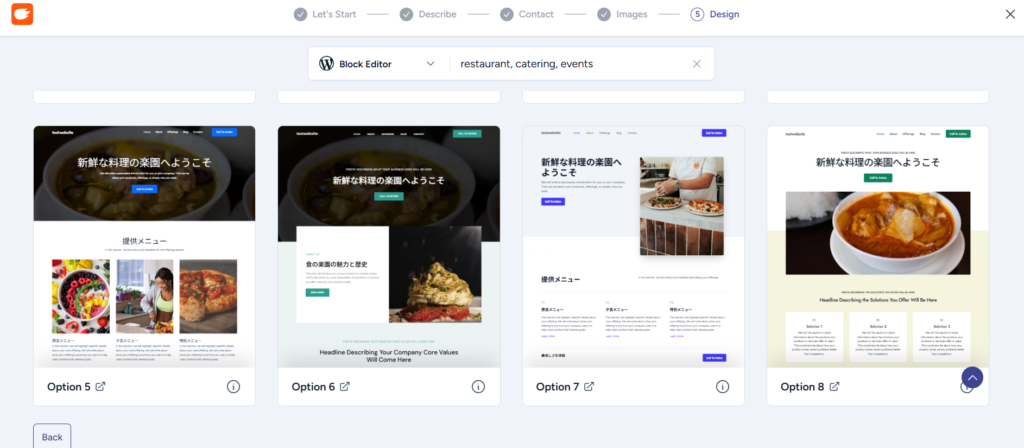
- デザインを選択する

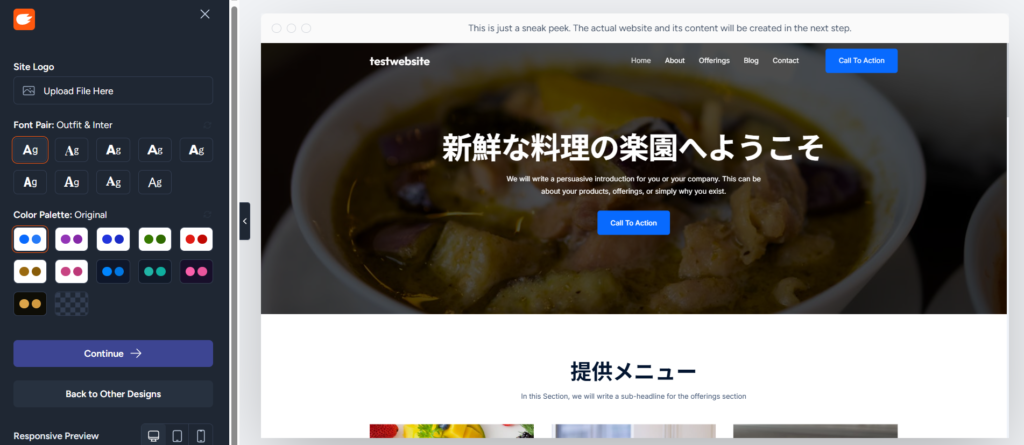
- フォントやテーマカラーを選択する

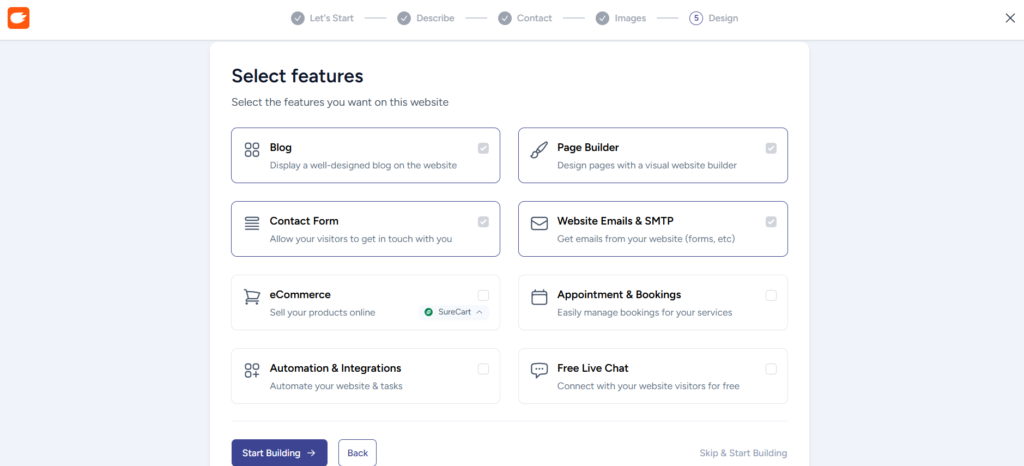
- ウェブサイトに付けたい機能を選択する

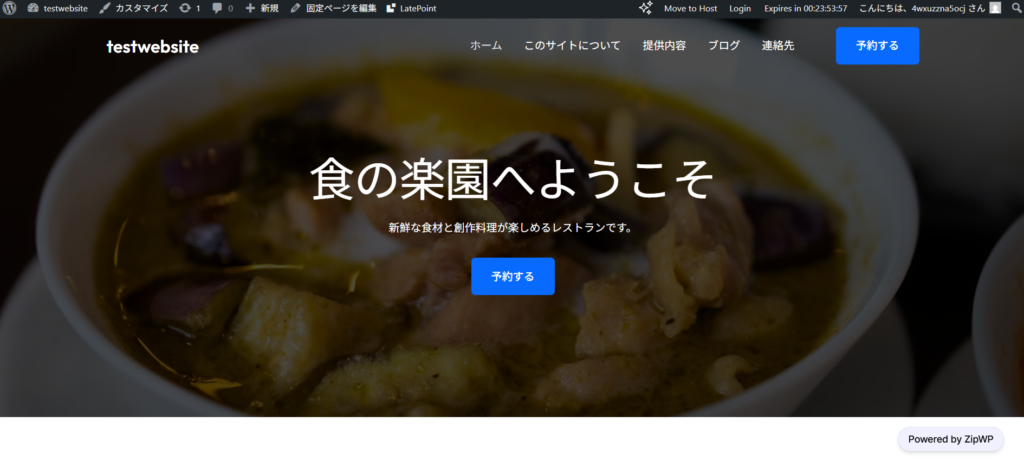
- 「Start Buliding」をクリックすると、1~2分でサイトが完成!!

本番環境に移行する方法(All-in-One WP Migrationを使用)
ZipWPで作ったサイトは、All-in-One WP Migrationというプラグインを使って簡単にコピー&移行が可能です。
ZipWP側(エクスポート)
-
プラグイン「All-in-One WP Migration」をインストールして有効化
-
管理画面 > エクスポート > 「ファイル」を選択
-
ダウンロードされた .wpress ファイルを保存
本番環境側(インポート)
-
移行先のWordPressにも同じプラグインをインストール
-
「インポート」メニューから .wpress ファイルをアップロード
-
ユーザー情報等を設定
無料プランの制限について
ZipWPは無料で利用できますが、
-
作成可能なAIサイトは最大2つまで
-
作成したサイトの有効期限は24時間
- ディスク容量の上限は1GB
と制限があり、テストやプロトタイプには最適ですが、本番サイトの長期運用には向いていません。
本番サイトとして利用する場合、コピーして使用するか有料プランへのアップグレードが必要となります。
実際に使ってみての感想
デザイン性もしっかりあるWordPressサイトが文章情報だけでサクッと作れるところに感動です。
しかも、予約フォームやeコマースなど機能面も選択するだけ付けることができる点は驚きです。
WordPress初心者や非エンジニアでも気軽に触れる環境が整っており、「とりあえず最低限の機能があるサイトを作りたい」というケースに最適ですね。
ただし、
-
デザインやレイアウトを細かく作り込むにはHTML/CSSの知識やテーマの調整が必要
-
パフォーマンス最適化やセキュリティ設定など、運用レベルでの配慮は別途必要
といった点は、しっかりと押さえておく必要があります。
まとめ:本格運用にはカスタマイズとサポートが不可欠
zipwpは、素早くWordPressを試せる素晴らしいサービスです。
ですが、本格的にサイトを公開・運営していくためには、以下のような対応が不可欠です:
-
デザインのカスタマイズや調整
-
SEOや速度改善の対応
-
セキュリティ対策や定期バックアップ
-
トラブル対応や保守運用
弊社では、環境構築、カスタマイズ、運用保守までトータルでサポートしています。
「まずは自分で作ってみたい。でも、完成後はプロに任せたい」「細部のカスタマイズをお願いしたい」「環境構築だけお願いしたい」など、ぜひお気軽にご相談ください!







 サービス
サービス 052-684-7386
052-684-7386