WordPressのアイキャッチ画像設定方法とポイント
2024.02.09

せっかくブログ機能ありのWEBサイトを作ったけど、ブログの更新を怠っていたり、記事を更新していても文章を書くのでいっぱいでアイキャッチ画像を無しにしたり、適当に設定していたりしていませんか?
アイキャッチは必ず必要というわけではありませんが、利用することでアクセスの向上や、SEO効果が期待できます。
読んでもらうためにはアイキャッチ画像はとても重要です。
今回は、Wordpressのアイキャッチ画像の設定方法と、押さえておきたいポイントをご紹介いたします。
■ アイキャッチ画像の役割と効果とは?
アイキャッチ画像とは?
アイキャッチ画像とは、ブログなどの記事に添付されている画像で、記事一覧でサムネイル画像として利用されているイメージ画像です。
目を惹く役割があり、インパクトがあるものや記事の内容が一目でわかるような内容にすることで人々の興味を引くことができます。

どんな効果があるのか
- 一目で記事の内容を伝えられる
- 目立たせることで興味を引くことでクリック率向上を狙える
- SNSなどにシェアした際サムネイル画像(OGP画像)として表示させることが出来る
- 画像検索経由でのアクセスも増える
- altタグ利用でSEO効果も期待できる
■ WordPressでの設定方法とポイント
設定方法
Wordpressのアイキャッチ画像の設定は簡単です。
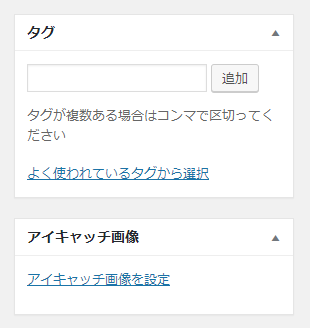
まず投稿記事作成画面を開き、右側の「アイキャッチ画像設定」をクリックします

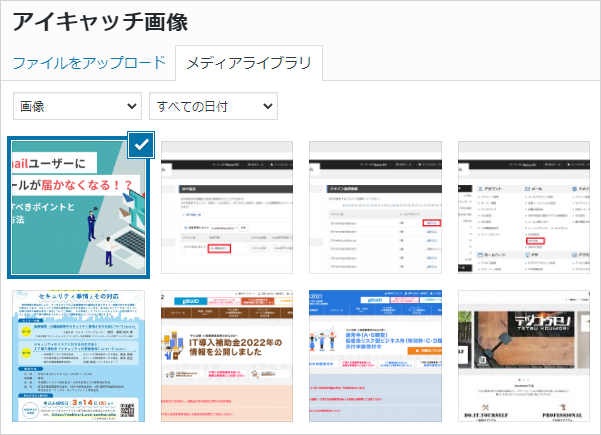
メディアライブラリの一覧から画像を選択します。

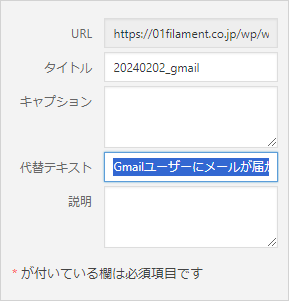
画像を選択すると右側に設定項目が表示されるので、「代替テキスト(altタグ)」に画像の情報を入力しましょう。

画像サイズはいくつ?
画像が小さすぎると端末によっては粗くなってしまったり、大きすぎると表示速度に影響が出てしまします。
OGP画像には各SNSの仕様に合わせた縦横サイズがあります。適切ではない画像を利用すると画像の上下左右が切り取られて表示されてしまう場合があります。
2022年5月時点の情報ですが、推奨される画像サイズは「横1200px × 縦630px (または、1.91:1の比率)」の長方形です。







 サービス
サービス 052-684-7386
052-684-7386