【2016.12】不具合レポート(Webサイト編)

師走となりますと、何かと慌ただしい年の瀬でございます。
Web制作では「クリスマス・お歳暮・お正月」などのキャンペーン真っ只中でしょうか。
今日は、そんなWebサイト検証における不具合傾向をお届けします。
※弊社で請け負ったテスト・検証案件からの集計結果です。

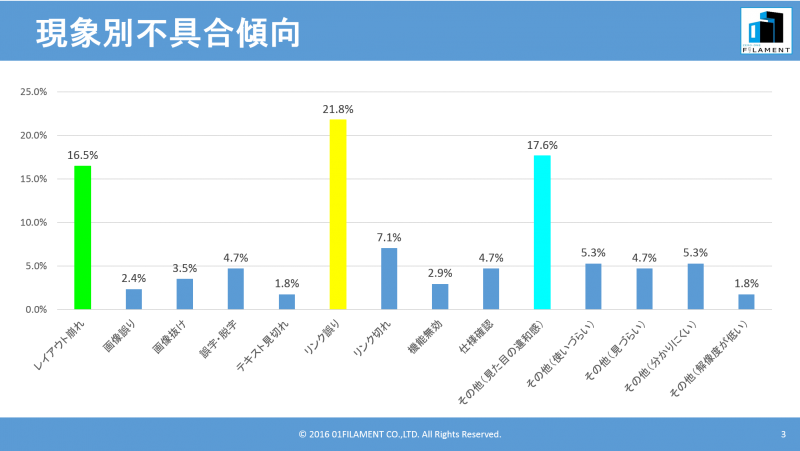
最も多く検出された不具合事由は 「リンク誤り」
具体的な内容は以下の通り。
- 遷移先ページが間違っている
- リンク選択するとページリロードのみ
- あるべきリンクが表示(有効化)されていない
- 別タブ/ウィンドウで開いた場合に空白ページが表示される
2番目に多く検出された不具合事由は 「その他(見た目の違和感)」
具体的な内容は以下の通り。
- 本文や項目タイトルの改行位置が不適切
- ラベルテキスト位置がずれている
- 画像の大きさが不揃いで違和感を感じる
- 画像サイズが大きすぎて逆に見づらい
3番目に多く検出された不具合事由は 「レイアウト崩れ」
具体的な内容は以下の通り。
- 画面サイズとページレイアウト幅が不一致
- ページ内に不要な空白領域が表示される
- テキストとコンテンツ・枠線が重複して表示される
- 連続でリロードすると、アイコンの表示位置がずれていく
- コンテンツの水平位置(高さ)が不揃い
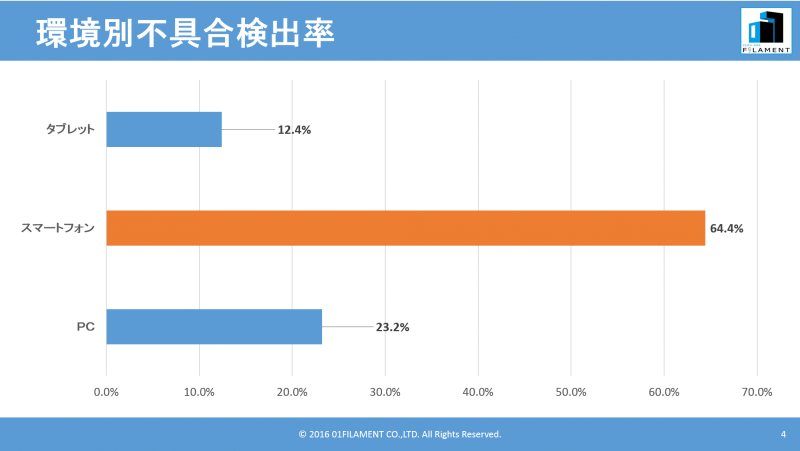
続いて、検証環境別の不具合検出率を見てみましょう。

圧倒的に「スマートフォン」での不具合検出率が高いことが分かります。
また、Web制作を行うPC環境では不具合検出率が低い状況にあります。
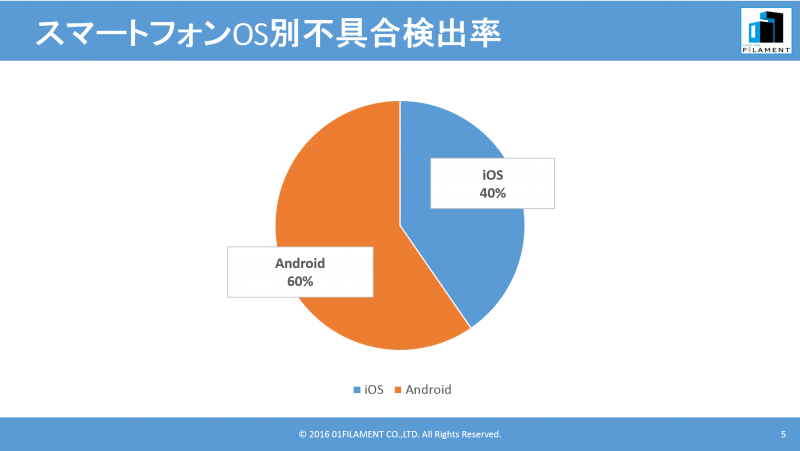
次に、スマートフォンのOS種別によっての不具合検出率を見てみましょう。

全体の半数以上が「Android OS」による不具合検出となりました。
スマートフォン共通での不具合事項も発生していますが、
それを鑑みても「Android OS」での不具合率が最多であると言えます。
Android端末は同じAndroid OSを採用しているものの、
筐体(スマホ本体)、画面デザイン、搭載機能に差異が生じることから、
端末メーカーが変われば別物といっても過言ではありません。
また、Android OSのバージョンアップは、全メーカーが同時に更新することはなく、
こういった点がiOS端末(iPhone)とも異なる部分になります。
Android実機端末を全て揃えるのは現実的にとても難しいものの、
新機種の発売や、人気機種のバージョンアップ時には多数の実機検証が必要になります。
弊社では、【低コスト、短納期、高品質】なソフトウェア開発を目指すべく、
開発・リリース前のデバッグ作業、リリース前後の確認作業、アップデート前対応など、
ソフトウェア検証のスペシャリストとして質の高いサービスを提供させていただきます。
>>お問い合わせはこちら
>>よくある質問はこちら








 サービス
サービス